[GitHub] 깃허브 블로그 만들기
* GitHub Repository 생성부터 clone까지의 과정은 https://zeddios.tistory.com/1222#comment13514226 글을 참고했습니다.
위의 글은 jekyll을 이용했는데, 이 jekyll은 정적 사이트 생성기라고 생각하면 된다! 한마디로 홈페이지를 깔롱지게 꾸며주는 역할을 한다. 하지만 이 친구를 사용하기 위해서는 ruby를 설치해야 한다.
* jekyll 설치는 https://gnujoow.github.io/dev/2017/12/09/jekyll1-install-jekyll/ 글을 참고했습니다.
rvm까지는 어떻게 어떻게 설치하였으나 $rvm install 2.3.3 이 부분에서 엄청나게 막혔다.
굉장한 삽질 끝에 그냥 ruby는 홈페이지에서 수동으로 다운로드 받는걸로 결정했다.
*ruby 다운로드 https://rubyinstaller.org/downloads/ (=>표시 있는 버전으로 받으면 된다.)
자, 이때부터 나는 git bash 터미널창과 command prompt with ruby 터미널창 두개를 열어놓고 작업했다.
이래도 되는지는 모르겠지만 결국엔 성공했다. 생각해보면 결국엔 같은 경로를 바라보고있는거라 상관없을 듯
ruby 설치 이후에도 gem오류, shell 접근 못해 오류, 코드쳤더니 갑자기 cmd글씨가 개미만해져서 눈물흘렸던 일(chcp 65001 쳤더니 그렇게 됨), 갑자기 ls는 예상되지 않았습니다라고 뜨는 등 엄청난 일들이 있었고 어찌저찌 구글로 피의 서치를 해가며 해결했다. 근데 거의 다 경로문제였던듯? a-b 경로면 b까지 들어가야하는데 a에서 삽질하고있었다. 냉수 마시고 b로 다시 들어가 해결했던 기억이 난다.
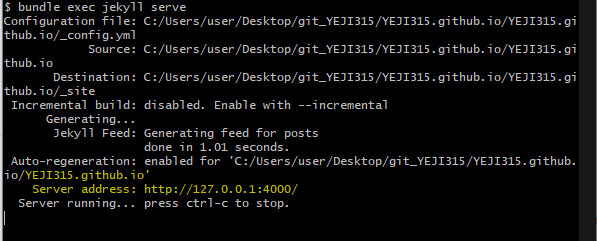
jekyll 실행시 require:cannot load such file - webrick 오류가 난다면 bundle add webrick으로 추가해주고 다시 실행하면 된다. ruby를 따로 설치하게되면 아마 3.0.2버전을 받게될텐데, 3.0.0 버전부터 기본 gem에서 webrick이 빠졌다고 한다. 그래서 따로 추가해줘야함

* 위의 Server address를 보고자 참고했던 글들
https://theorydb.github.io/envops/2019/05/03/envops-blog-github-pages-jekyll/
[Jekyll Blog] GitHub 연동 및 Jekyll 설치
개요 앞서 선정한 테마를 GitHub에 연동하고 Jekyll을 설치하여 웹브라우저에 직접 블로그를 띄워봅시다. 목차 GitHub 회원가입 및 Fork Git 설치 및 Clone Ruby & Jekyll 설치 Jekyll 디렉토리 구조 파일 수정
theorydb.github.io
개발 일기 : [error] failed to push some refs to ~~ 오류 해결
기존에 2019년도까지 gitlab을 사용했었는데 최근에 다시 git이라는 형상관리 프로그램을 사용해야겠다는 생각이 들어서 github를 새로 개설해서 블로그 형식으로 구성하려고 만들다가 오류가 발생
sg-moomin.tistory.com
https://mobicon.tistory.com/114
[Git] Remote 저장소 연결 및 관리
Git은 분산 버전 관리 시스템이므로 원격의 공유 저장소가 있다. Private 하게 원격 저장소를 구축할 수도 있고, 요즘은 GitHub을 SaaS 형태로 사용하면 된다. GitHub에선 Public과 Private이 있는데, Public 은
mobicon.tistory.com
이제 내 블로그를 remote에 배포해서 퍼블리싱해보자
터미널에 순서대로 입력하면 된다
git init
git add .
git commit -m "커밋 메시지"
git remote add origin 본인의 repository 주소
*만약 이 때 오류가 난다면 'error:remote already exists' 일테고.. 당황하지 말고 기존 origin을 삭제 후 재입력해주면 된다 -> 'git remote rm origin' 입력 후 'git remote add origin 주소' 재입력
git push -u origin master
까지 입력해주면 remote에 배포 완료
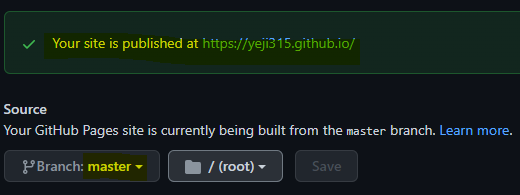
이제 여기까지 만든 블로그를 사이트에 업로드 하자..




아 저 블로그 타이틀과 sns 아이디 등은 config.yml을 수정해서 반영된것이다.
+테마를 다운로드받다가 중요 파일들을 날려먹어서 깃허브에 커밋해놓은 파일들을 다시 받아 대체했다.
대체하면서 커밋이 제대로 반영되지 않는 현상이 발생했고 이 글을 참고하니 해결되었다.
대충 빈 파일 commit으로 다시 빌드 해주는 것이다.
https://mebadong.tistory.com/51?category=961865