veggie의 기술기록
[GitHub] Jekyll을 이용해 깃허브 블로그 테마 변경하기 본문
1. 깃허브 테마를 선택한다.
2. 자신이 선택한 테마 페이지로 이동 (✌゚∀゚)☞
나는 https://github.com/daviddarnes/alembic 요기로 이동!

3. 다운로드 받은 파일 적용하기
다운로드 받은 파일에 들어가서 모두 복사!

복사해서 내 깃허브 폴더(어쩌고.github.io)에 붙여넣기 해줍니다!

복사하다 보면 해당 창이 뜰텐데 저는 다 덮어써줬어요
자, 이제 터미널 창을 엽니다
본인의 깃허브 폴더 master 위치로 들어가서 터미널에 아래 명령어들을 쳐줍시다
$bundle install
$bundle exec jekyll serve
저는 여기까지 하다가 tzinfo 오류가 났어요
error: No source of timezone data could be found.

이럴경우는 gem파일에 64비트 플랫폼이 제대로 지정되어 있지 않기 때문에 발생한다고 합니다
gemfile에 64비트 플랫폼을 지정해주고 다시 진행합시다
깃허브폴더 안에 있는 gemfile을 열어줍니다 저는 인텔리제이를 연결프로그램으로 지정했어요
파일 내에 gemspec이라고 적혀있던 부분을 삭제하고 아래 내용을 추가했습니다
gem "alembic-jekyll-theme"
gem "tzinfo-data", platforms: [:mingw, :mswin, :x64_mingw]

그리고 혹시 몰라서 gem에 tzinfo를 설치해주는 명령어도 한번 더 입력했습니다..
$gem install tzinfo-data
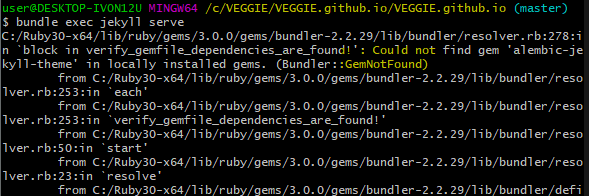
자 다시 $bundle exec jekyll serve 명령어를 입력하니 이번엔

GemNotFound 오류가 떴습니다!
이 오류가 뜰땐 터미널에 쳐줍시다
$bundler

이 명령어를 통해 설치된 라이브러리를 정리 합니다
네 다시한번 지킬 서버를 구동시키니 이번엔
cannot load such file -- webrick (LoadError) 에러가 뜨네요...

저는 ruby 3.0.2버전을 쓰고있는데,
3.0.0버전부턴 기본gem에서 webrick이 빠졌다고 해요~ 따로 추가해줘야겠죠?
$bundle add webrick
자 드디어 서버가 구동되었습니다!


이대로 push해서 제 로컬 블로그에 적용해도 되겠지만 딱 봐도 손봐야할것들이 많아보이죠?
제 정보로 조금 수정해서 push해줄게요
4. 블로그 설정하기
깃허브 폴더에 있는 _config.yml 파일을 열어줍니다
바꾸고싶은 설정들을 추가하시면 됩니다!
저는 timezone, title, logo 등을 수정해줬어요
기본 세팅이 유럽으로 되어있을텐데 그렇게되면 글이 안올라가는 현상이 생길 수 있기때문에 바꿔주는게 좋아요
저는 한국에 거주중이기 때문에 Asia/Seoul로 바꿔줬습니다

로고는 아이패드로 끼적여본 로고를 적용했습니다
https://realfavicongenerator.net/에 접속해서 파비콘도 만들어줬습니다
하하하하 so 허접
5. 원격에 push! ╭( ・ㅂ・)و )))
$git add .
$git commit -m "메세지"
$git push
여기까지 입력했을 때
fatal:repository not found 이 뜬다면 원격 저장소가 식별이 안된거니
$git remote set-url origin 주소
이후 다시
$git add .
$git commit -m "메세지"
$git push origin main
저는 계속 이상한 오류가 뫼비우스의 띄처럼 돌고 돌았는데, 이걸로 몇시간을 삽질했어요..
$ git push
fatal: The current branch main has no upstream branch.
To push the current branch and set the remote as upstream, use
->현재 main밖에 없고 다른 브랜치가 없다는것. 그러니 main을 upstream branch로 커밋하겠다는것.
그래서 main을 upstream으로 그대로 커밋하려고 해당 명령어를 치면
$git push --set-upstream origin main
fatal: repository 'https://yeji315.github.io/VEGGIE.github.io/' not found
->뭐? repo가 없다고? 그래서 repo를 다시 생성하면 다시 upstream오류 발생 -> 계속 도돌이표
원인은.. 제가 아까 깃허브에서 repository이름을 변경했기 때문인것같아요
이래서 처음 생성할 때 이름을 맞추라는거였구나..라고 뒤늦은 깨달음을 얻고 원복시켰습니다
일단 기등록되어있는 remote를 삭제해주고 새롭게 등록한뒤에 push해야겠다 라는 생각이 듦
$git remote remove origin
$git remote add origin 주소
그래도 계속 repository를 찾을 수 없다는 오류가 떠서 곰곰히 생각해봤는데,
이 글을 쓰기 전까지 만들었던 블로그가 있었는데,
맘에 안들기도 하고 공부도 안되는 느낌이라 싹다 날려버렸던게 떠올랐답니다 ^__^(무려 2달전 일)
그래서 블로그 호스팅은 되어있는데 알맹이는 없는.....고런 상태...
암튼 그거랑 상관이 있는지는 잘 모르겠지만 갑자기 ssh키를 만들라고 떠서 만들게 되었어요
터미널에 아래 명령어를 쳐줍니다!
$cd ~/.ssh
위 명령어를 쳤을 때 어떠한 파일이나 디렉토리도 없다면 ssh-keygen 프로그램을 이용해야하고
리눅스나 맥은 ssh패키지에, 윈도우는 Git for Windows안에 들어있다고 합니다 그러니 터미널에 계속 입력!
$ssh-keygen
계속 엔터를쳤더니 키와 랜덤아트이미지가 생성된걸 확인할수 있습니당
$cat ~/.ssh/id_rsa.pub
안에 들어있는 코드를 복사해서 깃허브 페이지에서 ssh키를 생성해주면 끝!
으아 이제 ssh도 만들어줬으니 다시 가볼까
$git remote -v 로 내 가지들을 확인해주니 잘 뜬다! 아깐 안떴었는데 ssh생성하고 나서 뜸 ㅠㅠ 확실히 ssh가 문제였나
$git remote show origin 으로 origin이 존재하긴 하는지, 있다면 이름이 뭔지 확인해준다

그랬더니 엥...... 뭐가 어쩌고 저째? ㅠㅠ 이러지마 제발
찾아보니 특정 호스트에 최초ssh 접속시 이렇게 뜬다고 하니 yes/no를 선택해주기만 하면 된다!
(나는 yes를 입력했다)
접속하고 나면 ~/.ssh/known_hosts 파일에 해당 RSA key 정보가 등록되어 다음 접속부터는 물어보지 않는다고 한다!
다시 push를 진행했고, 드디어 성공! 지킬 테마 및 변경사항을 내 블로그에 적용했다~(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾

'IT_Git & GitHub' 카테고리의 다른 글
| [Git Bash]Git Bash란 무엇인가? Git Bash명령어 (0) | 2022.02.15 |
|---|---|
| [Git & GitHub] main->main (non-fast-forward) (0) | 2021.12.12 |
| [Git & GitHub] Please enter a commit message to explain why this merge is necessary, especially if it merges an updated upstream into a topic branch (해결) (0) | 2021.10.26 |
| [Git & GitHub] main->main (fetch first) (0) | 2021.10.26 |
| [GitHub] 깃허브 블로그 만들기 (0) | 2021.10.24 |

